You May Also Like. Edit help layer slider layerslider slideshow tutorial WordPress wordpress tutorial.

Layer Slider Basic Tutorial Enfold Theme For Wordpress Youtube
Step 2 The Slider Settings tab will open and allow you to set the general settings for your slider such as the width height responsive full width and.

. Type in a name and click Add Slider. The Layers Slider Widget is incredibly versatile and can be used as a traditional content slider a jumbo layout section Call-To-Action bar Testimonial or slideshow just to name a few. Inserting Layer Slider to your page.
LayerSlider Premium Multipurpose Slider Plugin. - Go to your WordPress Manage Plugins page find the LayerSlider in your plugins list and click on activate. How To Create A New LayerSlider.
Lets see how it works. LayerSlider WP is a premium multi-purpose slider for creating image galleries content sliders and mind-blowing slideshows with must-see-effects even from your WordPress posts and pages. It comes with 13 built-in skins and it has tons of options to entirely customize the appearance and behavior of your sliders at the.
Inserting the slider using the Drag Drop Builder. Configuring Layer Slider widget The Layer Slider widget is a premium as well as a 3rd party widget at Element Pack. Click on the button or drag into the editor in order to insert it.
Tweet on Twitter Share on Facebook Google Pinterest. To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider. Andrew M Sep 17 2021 comments off.
At the end of every Slider row youll see a Pencil Box Edit button. Its a plugin that allows you to build custom-tailored sliders with element-element controls. Install and activate the plugin and youll be redirected to the LayerSlider WP All Sliders menu.
Navigate to the Plugins page on your WordPress admin area and click the Activate button below LayerSlider. Since then LayerSlider has evolved to be much more than a slider plugin. Step 1 Click on the LayerSlider tab on your WP Admin panel then click the Add New button on the top of the page give the slider a name then click Add Slider to add it to the list.
Short tutorial on using Layer Slider WP for Wordpress. You will then be asked to name your slider. It comes with 13 built-in skins and it has tons of options to entirely customize the appearance and behavior of your sliders at.
You can place your sliders into pages and posts using the Drag Drop Builder. Tweet on Twitter Share on Facebook Google Pinterest. To use the Google font in your slides goto LayerSlider Sliders Styles TEXT FONT STYLE Family Select your font style and save changes Video background To add video background to LayerSlider select the last layer and choose Video from the content tab.
Short tutorial on using Layer Slider WP for Wordpress. Youll see all the sliders youve created so far. We built LayerSlider back in the day because we felt slider plugins was static and devoid of life.
The first version was released on December 2 2011. The Layer Slider widget is a multipurpose slider building tool for WordPress. To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider.
A created demo is as. Wp layer slider tutorial Written By weyer Monday March 14 2022 Add Comment Edit First of all double-click the left slider and set the color to R188 G190 B192 and then double-click the right one and use the same color. This article outlines the widgets options.
This tutorial will guide you how to add a WordPress image and video Slider to the WPBakery Builder. Type in a name and click Add Slider. You will then be taken to the slider manager page where you can view all your existing sliders import sliders and create a new slider.
Thats why you need to separately purchase it and install it. Once you have installed the LayerSlider plugin head on over to WordPress Dashboard LayerSlider WP Sliders. Click the Add New button to get started.
We put out a tutorial on layer slider for a previous version but the interface has changed a bit so we wanted to do a quick recapMake sure to check out ou. Click on it after page reload youll be directed to the desired Slider for editing. - Copy the layerslider-wordpress-pluginLayerSliderfolder into your WordPress wp-contentplugins folder using your favorite FTP program.
Navigate to the wp-contentplugins folder. To create a new slider click the add new slider button with a plus sign. For steps on configuring this widget for any of the other uses listed above visit the Tutorials section.
19 rows Open your favorite FTP application and connect to your server. Copy over the LayerSlider folder extracted from the installable ZIP file. This tutorial is intended specifically for Holiday Planners.
WordPress Plugin Layer Slider how to editlayer slider WordPress tutorial. How to Add a WordPress Slider for WPBakery Builder WPBakery is one of the most popular WordPress visual editor. 2 CONFIDENTIAL Introduction to Biolayer Interferometry s.
Click on the edit icon of the Layered Slider element and chose a slider from the one youve already created. We visioned an alternative where we could add independently animating layers similarly to video editing applications.

How To Using The Layerslider Elementor Widget Youtube

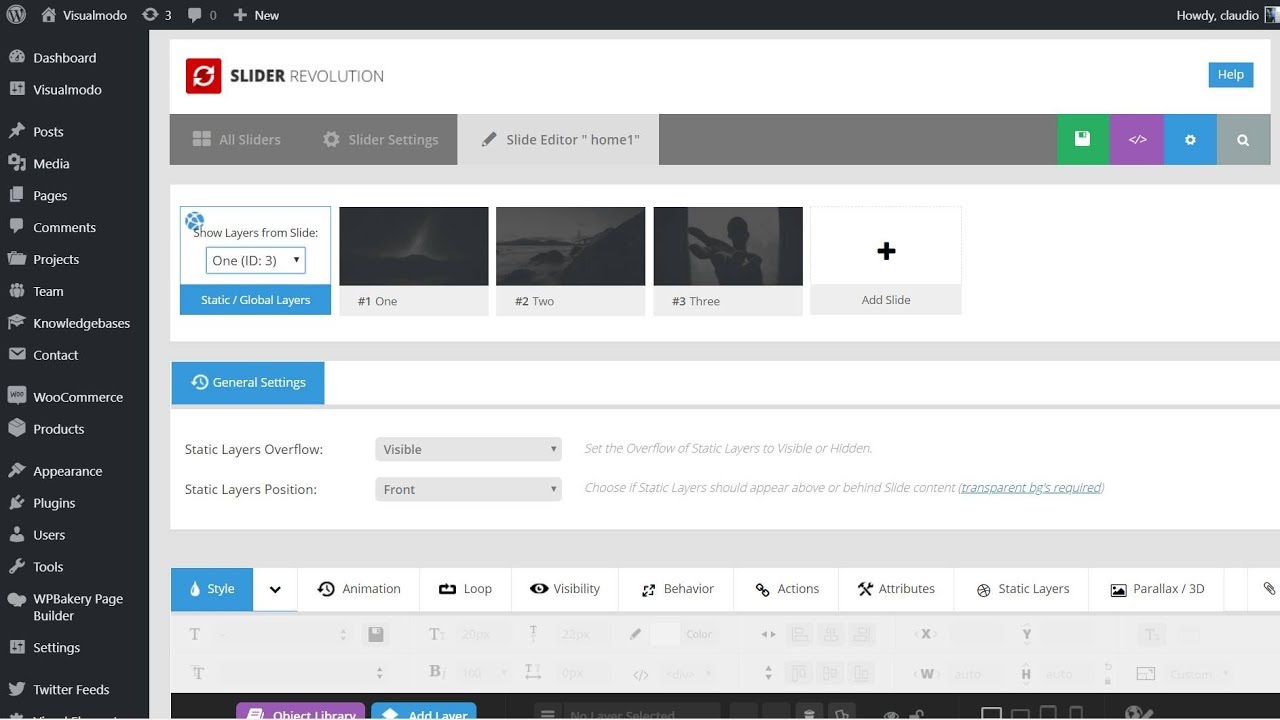
Static Global Layers Usage Guide Revolution Slider Wordpress Plugin Youtube

Guide To Layered Slider Wp Vamtam Help Desk

Layerslider Wp Wordpress Youtube

Layer Slider Tutorial Basic Links Videos Free Youtube

Updated Tutorial On Using Layer Slider For Wordpress Youtube

0 comments
Post a Comment